《百度APP移动搜索落地页体验白皮书5.0》
如何合理设置展开全文功能
本期解读文章深度剖析展开全文功能的设置要求。白皮书5.0提到”展开全文的设置必须具有文字标示,且功能实际可用;展开全文功能最多只能出现一次,但不可出现在落地页的首屏内容中(列表页除外);展开全文与广告等引导性内容要设置一定距离间隔,避免干扰用户操作。”如何设置展开全文按钮才更符合用户的体验习惯呢?这篇文章将为你答疑解惑。
1、设置展开全文功能的前提
百度搜索用户研究团队的用户调研发现,搜索用户进入落地页的诉求是浏览页面全部内容,展开全文功能的设置在一定程度上增加了用户浏览信息的操作成本,因此百度搜索建议对于短小精悍的文章或者问答内容,不必设置展开全文功能增加用户负担。针对篇幅较长的文章或问答内容,可以适当设置展开全文功能,整体功能设置要实际可用,友好便捷,用户点击后为用户展开全部相关内容,保障用户的浏览体验。
2、要有明确的文字指示说明
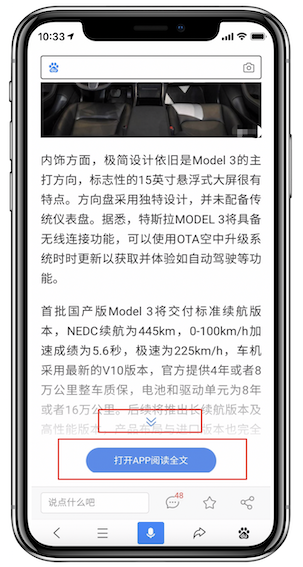
展开全文作为一种功能,需要用文字向用户阐明该功能的作用,并给予用户明确的操作指引,避免因缺乏文字说明给用户带来的信息混乱和操作误导。如图1所示,该页面的展开全文功能无文字标识,展开全文功能以下箭头的符号呈现,指向APP引导下载按钮,容易让用户产生只有下载打开APP才能阅读全文的误解,对用户浏览信息极不友好。

图一:展开全文无文字标识
3、展开全文按钮与其他内容模块需设置间隔
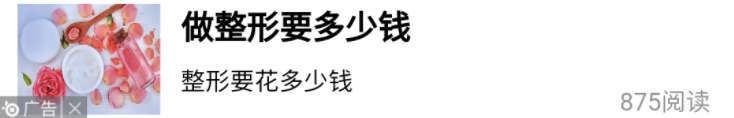
展开全文功能属于主体内容的一部分,与广告、相关推荐等内容模块之间应设置一定的间隔距离,避免因功能按钮与引导性内容距离过近导致用户点击功能按钮时误点击其他内容,严重影响用户体验。如图二所示,展开全文功能与广告之间距离过近,用户点击功能按钮时极易误触广告,用户体验较差。
图二:展开全文按钮距离广告过近
4、展开全文不能出现在首屏
用户点击进入落地页的目的是为了获取所需的信息内容,因此在落地页首屏应充分展示主体内容,满足用户需求,不应在首屏就出现展开全文功能,提高用户浏览信息的操作成本,不利于用户的留存和转化。如图三所示,展开全文功能按钮出现在落地页首屏,主体内容还未得到充分展现,对用户不够友好。
5、全文中展开全文功能只有出现一次
用户点击展开全文按钮,目的是希望点击后能浏览全部信息内容。若用户在阅读一篇文章的过程中展开全文按钮多次出现,既增加了用户浏览成本,也有欺骗用户的嫌疑。
6、正面参考案例
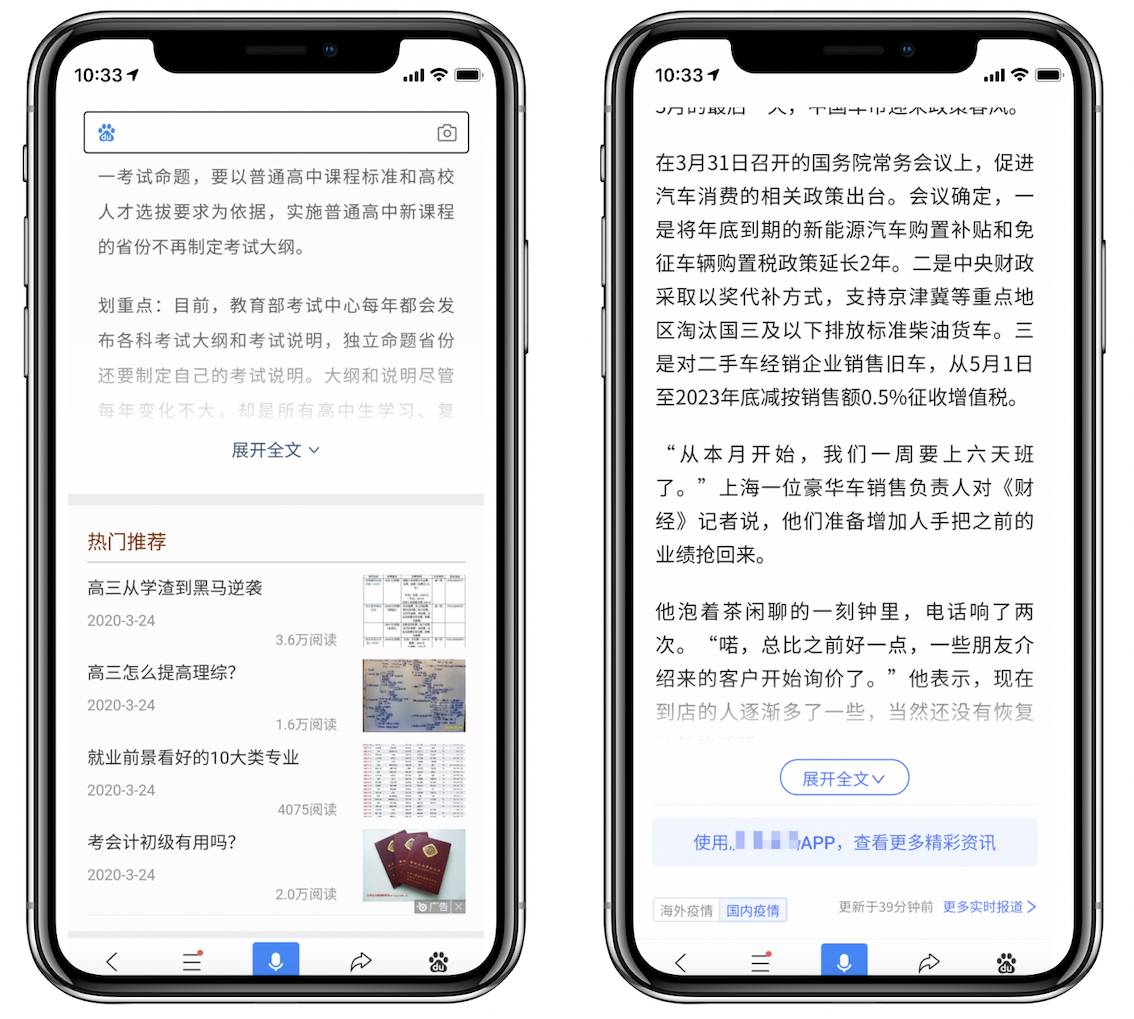
深度剖析了设置展开全文功能的五条主要要求,接下来为各位开发者介绍设置展开全文功能的正确示范案例,如图四所示,两个示例都是在用户滑动首屏之后才出现展开全文功能,有明确的文字标识『展开全文』,功能按钮与热门推荐、广告等内容模块之间有明显的距离和分割线,用户不会误点击,整体体验良好。建议开发者可参考案例进行展开全文功能的设置。

图四:正确示例展开全文功能的设置是页面排版布局中的重要一环,合理设置展开全文功能按钮有助于提升用户浏览体验,赢得更多的用户喜爱加权分值,各位开发者要重视这宝贵的经验tips噢!
内容模块之间为何要设置合理间隔
本文将为你详细讲解如何设置合理间隔更符合用户浏览页面信息的需要。
1、内容模块之间设置分割线的重要性
用户点击搜索结果页进入落地页时,对页面信息的呈现方式一无所知。为了保障页面主体信息的最佳可读性,页面整体的排版布局设计要注重区分信息层级,凸显页面主要内容,帮助用户快速甄别主次信息,找到所需。不同内容模块之间设置分割线是区分信息层级的有效呈现方式。
2、主体内容与次要内容模块需设置间隔线
在内容详情页,除了页面主体内容以外,还包括评论、广告、相关推荐等内容模块,在当前页面,与主体内容相比,评论、广告、相关推荐等内容属于次要信息,使用分割线区分信息层级能帮助用户意识到主体内容已结束,避免用户在滑动浏览主体内容过程中因无明显分隔线提示而误点其他内容。
如图一所示,左侧案例中正文与广告之间没有任何间隔,融为一体,用户在滑动浏览信息的过程中易将广告误当成主体内容造成误点击,用户体验较差。右侧案例中正文结束后有评论、点赞等互动按钮,并且与底部广告之间有明显分界线,让用户能快速区分正文和广告,意识到正文已完结。
3、功能键与次要内容模块之间需设置明显间隔
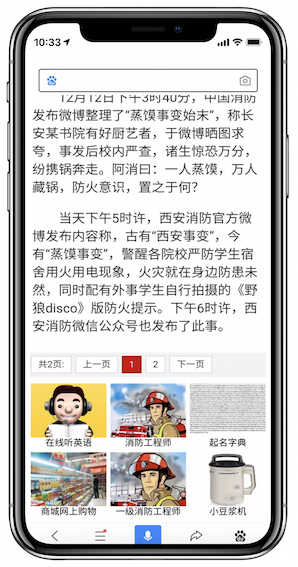
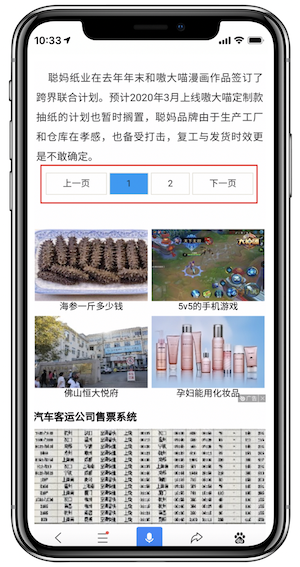
百度搜索发现不少开发者对于篇幅较长的文章会设置翻页、展开全文等功能,功能键属于页面主体内容的一部分,功能键与其他次要内容模块(如广告、相关推荐等)也需设置明显间隔,避免用户在操作功能时误点击其他内容。如图二所示,该页面的翻页功能键与广告之间距离过近,用户点击翻页时很容易误触广告,给用户带来不良的浏览感受。
图二:翻页键与广告距离过近
4、参考案例
问题来了,讲了这么多规范细节,页面内容模块之间如何设置间隔距离对用户最为友好呢?下面给大家提供优质案例供大家参考。
参考案例1:正文结束后放置版权信息、责任归属或者点赞评等功能,与广告内容隔开,提示用户正文已结束
参考案例3:翻页功能键做成按钮形式并且与广告有一定间隔距离
参考案例4:展开全文功能有明显文字标识,与广告之间设置分割线
细节决定成败,内容模块之间设置间隔是页面排版布局不可或缺的细节,能帮助用户快速获取页面核心信息,不被其他次要内容干扰,对提升用户的页面浏览体验,赢得更多的用户青睐非常重要。
什么样的顶部嵌入广告符合体验标准?
《百度APP移动搜索落地页体验白皮书5.0》对页面广告的内容、形式、位置和面积的要求都做出了详细的说明,受到了全网开发者的广泛关注。关于白皮书5.0中最新提出的顶部嵌入广告标准”落地页首屏顶部允许嵌入不超过一屏面积10%的优质广告”,不少开发者对此提出疑问和反馈,本篇文章将对顶部嵌入优质广告要求做出具体解读:
1、总体要求:
搜索落地页顶部允许嵌入小于一屏面积10%的优质广告,该标准适用于所有搜索落地页。需要说明的是,由于智能小程序落地页的广告设置既要符合信息流的体验要求也要符合搜索落地页要求,所以,对于智能小程序开发者来说需要关注的是:智能小程序落地页正文前不允许设置任何广告类型。
落地页首屏顶部允许嵌入优质广告的总体要求如下:
面积:顶部嵌入广告面积必须小于首屏面积的10%
标识:广告位上有明确的【广告】字样标识
视觉:广告样式美观,视觉体验好,色彩与页面整体协调统一
内容:广告内容不涉及虚假、夸大、诈骗信息,值得信赖
接下来从广告的样式、内容及图片规范上做出具体说明:
2、广告样式规范:
当前落地页首屏顶部嵌入优质广告支持单图横幅样式或图文样式两种,广告位上需设置明显的【广告】字样标识。
单图横幅样式
图片素材尺寸:像素不得低于580*90
图片素材比例:20:3
图片素材个数:单图
图片完整度:单图需表达完整,不可以出现截断情况
图文样式
图片素材尺寸:像素不得低于300*200、280*210、480*270
图片素材比例:3:2、4:3、16:9
图片素材个数:单图
文字大小:12px-19px
文字字数:title不超过20个字
3、广告内容规范
优质广告的文案描述要求简洁明确,宣传符合产品实际,不可设置虚假、欺骗性广告用语:
(1)禁止保留联系方式,如电话号码、微信号、QQ号等
负面案例:价格面谈,欢迎加V:156xxxx7717咨询
(2)禁止语句歧义、诱导分享、销售量描述、夸大效果、虚假承诺的文案
负面案例: 在家打字月赚千万、零风险、点击有惊喜、国家级、最佳等
(3)禁止负面词汇、挑衅、命令、誓言、道歉、威胁用户语气的文案;
负面案例 :敢不敢、竟然买不起、不买不是男人、不看后悔等
4、广告图片规范
广告图片整体要求高清可看,内容清晰可辨,色彩明暗适中,与页面整体搭配协调统一,让用户享有高级的视觉享受。
(1)禁止图片涉及个人形象隐私(包括政治名人和文化名人形象),如证件照、大头照、正面照等(医疗类广告更不能涉及医患形象)
负面案例:图片画面过于血腥,易引起用户反感
(3)禁止设置涉及低俗或性暗示等少儿不宜的图片

负面案例:图片突出女性身体隐私部位(4)禁止广告图片出现水印、二维码、条形码、网址、联系方式等内容

负面案例:图片包含大量水印
(5)禁止使用截图、纯文字图、单调纹理图以及包含大量文字、表格、单据的图片(如书信、excel表、word文档、各类单据等)
负面案例:图片中覆盖大量文字,不够美观
5、正面参考案例
了解落地页首屏顶部嵌入优质广告的标准规范后,接下来给大家介绍两个正面示例,供大家参考学习:
优质示例1:该广告为单图横幅样式,有广告标识,面积合规、样式美观,视觉体验好

优质案例2:该广告为图文样式,有广告标识,面积合规,宣传内容准确清晰,视觉与页面协调
百度搜索致力与广大开发者携手共建健康、正向的搜索环境,高质量的广告形态不仅有助于净化页面,提升用户页面浏览体验,也更容易吸引用户的注意力和青睐,实现用户转化。
落地页中如何设置咨询功能?
2020年3月,百度发布的《百度APP移动搜索落地页体验白皮书5.0》中提到”咨询类功能在当前页只能出现一次,且位置不允许出现在顶部;在用户未主动点击的情况下,咨询的对话窗口不可自动弹出;咨询按钮可在底部或侧面悬浮,但面积不宜过大干扰用户浏览。”本文将详细讲解应如何合理设置咨询功能。
1、合理设置咨询功能的重要性
咨询功能是用户通过搜索满足信息获取和服务需求时,最频繁使用的功能之一。合理设置咨询功能,帮助用户快速解答相关问题,不仅有助于提升用户使用体验,更能助力站点或小程序拉近与用户的距离,为培养用户粘性,转化用户提供契机。
2、当前页不可重复设置相同咨询功能
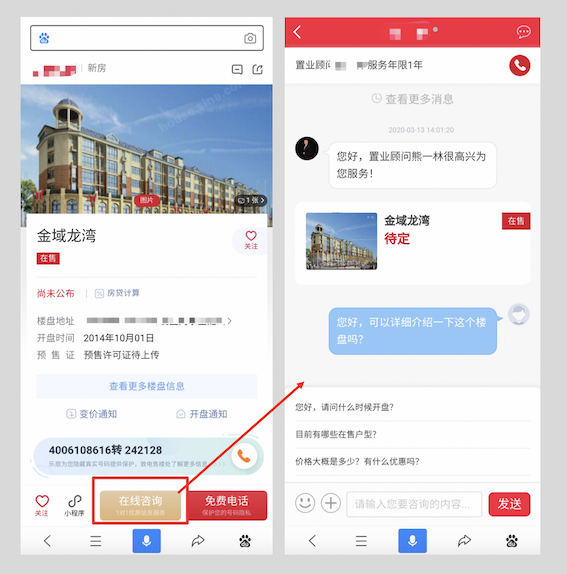
咨询功能作为用户浏览页面的辅助功能,在当前页同一咨询功能出现一次即可,重复设置相同咨询功容易让用户浏览页面造成混乱,引起用户反感。如图一所示,当前页面底部已设置悬浮的免费咨询功能,正文中嵌入相同的免费咨询功能,造成功能重复。
3、咨询功能避免出现在页面顶部,可在页面底部或侧面嵌入或悬浮
咨询功能位置的选择应符合用户日常的浏览和使用习惯,用户进入页面的第一诉求是获取相关信息,用户浏览信息过程中产生疑问时才会有咨询需求,因此咨询功能按钮应避免出现在页面顶部,最好在页面底部嵌入、悬浮,或者在页面侧面悬浮,形成整体页面布局设计的最优化。如图二所示,在线咨询功能悬浮在页面底部,既不影响用户浏览页面信息,用户有咨询需求时可随时点击按钮咨询,用户体验感受良好。
4、咨询功能面积不可超过一屏面积的10%
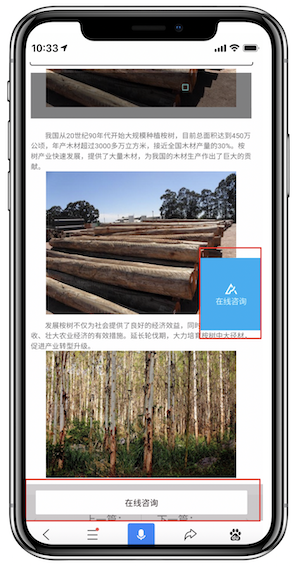
白皮书5.0提出页面中的功能按钮面积不可超过一屏面积的10%,因此咨询功能的面积大小要符合相应的标准要求,当咨询功能嵌入或悬浮在页面底部时,面积不能超过一屏面积的10%;当咨询功能在侧面悬浮时,为避免影响用户浏览页面主体内容,侧面悬浮的功能按钮面积不可过大。如图三所示,该页面在右侧和底部悬浮了2个相同的咨询功能,并且右侧悬浮的咨询功能面积过大, 已影响用户正常浏览页面,不符合要求。

图三:咨询功能重复设置导致面积超限,并且右侧悬浮功能按钮面积过大
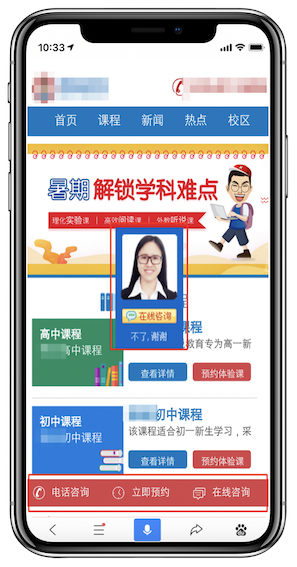
5、用户未主动点击的情况下,咨询对话窗口不可自动弹出
用户通过搜索结果页进入落地页时,咨询窗口主动弹出容易打断用户的搜索路径,干扰用户获取信息,因此在用户未主动点击情况下,咨询对话窗口不能自动弹出。如图四所示,在页面底部已设置咨询功能的情况下,用户进入落地页后,在线咨询窗口主动弹出在页面中部,对用户浏览信息极度不友好。
6、参考示例
咨询功能的设置和交互操作应简易贴心,让用户能方便快捷享受咨询服务,如图五所示,咨询功能悬浮在页面底部,用户点击在线咨询按钮后快速进入咨询对话框,符合用户的操作期待,交互操作舒适。
































还没有评论呢,快来抢沙发~