如要增强在 Google 搜索结果中显示的 AMP 内容,您可以创建基本的 AMP 网页、添加结构化数据、监控网页以及通过 Codelab 进行练习。
创建基本的 AMP 网页
- 创建您的第一个 AMP 网页。
- 遵循针对 AMP 网页的 Google 搜索指南。
- 链接您的网页,让您的内容更容易被发现。为便于抓取和索引编制,Google 搜索要求将 AMP 网页链接到规范网页。规范网页可以是网页的非 AMP 版本,也可以是 AMP 网页本身。有关详情,请参阅 AMP 网址中有什么?这篇开发者博文。
- 在内容和可执行的操作方面,尽可能确保用户能在 AMP 网页上获得与在对应的规范网页上相同的体验。
- 使用 AMP 测试工具确保您的网页符合 Google 搜索对有效 AMP HTML 文档的要求。
- 在规范网页和 AMP 网页中使用相同的结构化数据标记。
- 采用通用的内容最佳做法:
- 确保 robots.txt 文件不会屏蔽 AMP 网页。在适当的情况下,使用 robots
meta标记、data-nosnippet和X-Robots-Tag。 - 遵循语言和区域网址 hreflang 相关指南。有关 AMP 的具体示例,请参阅国际化。
- 确保 robots.txt 文件不会屏蔽 AMP 网页。在适当的情况下,使用 robots
使用 CMS 创建 AMP 网页
如果您通过内容管理系统 (CMS) 呈现网页内容,可以使用现有的 CMS 插件(例如 WordPress、Drupal 或 Joomla 插件)或在 CMS 中实现自定义功能以生成 AMP 内容。如果您打算自定义 CMS,那么除了参考创建基本的 AMP 网页的说明之外,您还应遵循以下指南:
- 思考如何让 AMP HTML 文件符合您网站的网址路径方案。如果除了被用作规范版本的非 AMP 网页之外,您还要生成 AMP 网页,我们建议您选择以下网址方案之一:
- https://www.example.com/myarticle/amp
- https://www.example.com/myarticle.amp.html
- 开发一个结构化数据标记模板。以下是一些相关指南:
- 根据您要发布的内容类型的要求构建模板。
- 如需获取食谱、文章、视频和评价的示例模板,请参阅 AMP 项目元数据示例。
针对富媒体搜索结果进行优化
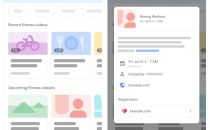
您可以使用结构化数据增强您的网页在搜索结果中的显示效果。采用结构化数据的 AMP 网页可以显示为富媒体搜索结果,例如显示在“焦点新闻”轮播界面或托管内容轮播界面中。
- 实现结构化数据。
- 使用富媒体搜索结果测试验证结构化数据能否正确解析。
- 确保徽标符合 AMP 徽标指南。如果缺少徽标或徽标格式不正确,则会导致徽标在“焦点新闻”轮播界面中显示效果欠佳或无法显示。
- 使用 AMP 测试工具针对 Google 搜索验证您的 AMP 网页是否完整。
监控和改进网页
通过监控以下报告定期检查您的所有 AMP 网页:
- AMP 状态报告:发现网站模板实现问题和其他可能影响到大量 AMP 网页的网站级实现问题。
- 富媒体搜索结果状态报告:找出结构化数据存在的问题,发掘可提供更多结构化数据的机会。
如果您需要立即更新 Google AMP Cache,以提供您的最新版内容,请参阅更新 AMP 内容。
如果您需要 AMP 网页不再出现在 Google 搜索结果中,请按照从 Google 搜索结果中移除 AMP 网页进行操作。
通过 Codelab 练习
您可通过以下 Codelab 来练习针对 Google 搜索构建 AMP 网页:
- 完成 AMP 基础 Codelab,学习如何构建 AMP 网页。
- 完成 AMP 高级概念 Codelab,了解如何将分析、视频嵌入、社交媒体集成和图片轮播界面等功能添加到 AMP 网页中。
- 完成美观的互动式规范 AMP 网页 Codelab,学习如何构建囊括丰富 AMP 功能和扩展组件的 AMP 网页。
- 完成 AMP+PWA Codelab,了解如何使用 AMP 组件打造 PWA 体验。



















还没有评论呢,快来抢沙发~