登录 Facebook for Developers
首先,您需要转到 Facebook for Developers 并登录您的 Facebook 帐户。
注册成为 Facebook 开发者
如果您不是 Facebook 开发者,请点击“开始使用”,通过点击“继续”接受 Facebook 平台政策和 Facebook 隐私政策。
验证 Facebook 帐户
如果您的 Facebook 帐户未通过验证,系统将提示您进行验证。完成所有要求的详细信息后,单击“完成注册”。
注册后创建 Facebook 应用程序
注册成为 Facebook 开发人员后,您将能够创建您的第一个 Facebook 应用程序。
将“类别”设置为“业务”
设置显示名称(即 Facebook 应用的名称)、联系人电子邮件和企业帐户(可选)。完成应用程序设置后,单击“创建应用程序”。
设置应用程序
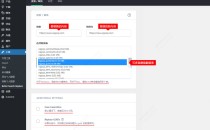
单击“创建应用程序”后,您将被重定向到Facebook开发人员帐户中的“设置”页面。在这里,您需要单击“基本”。
在这里,您需要设置:
→ 应用域 – https://wwww.yourdomain.com
→隐私政策 URL – https://www.yourdomain.com
→ 服务条款 URL – https://www.yourdomain.com
选择 Web 平台
您必须向下滚动页面并单击“添加平台”,将打开以下弹出窗口,您必须选择“网站”。
添加您的网站网址
现在输入您网站的 URL,然后单击“保存更改”。
应用审核
保存您网站的 URL 后,单击左侧显示的“权限和功能”。
→ 搜索电子邮件,然后单击“获取高级访问权限”
→ 搜索public_profile,然后单击“获取高级访问权限”
设置 Facebook 登录
在左侧菜单中,单击添加产品->并设置 Facebook 登录。
使用 JavaScript SDK 登录
转到 Facebook 登录 -> 设置->启用“使用 JavaScript SDK 登录”,并在“JavaScript SDK 允许的域”中添加站点 URL。
复制 Facebook 应用 ID
现在转到左侧显示的 Dashboard,然后复制您的 App ID。
Paste the Facebook App ID
After you copy the Facebook App ID go to your website -> Dashboard -> Profile Builder -> Social Connect -> Enable Facebook Login and paste your Facebook App ID. Scroll to the bottom to Save.
Facebook前端登录
使用 Facebook 进行社交登录应该在 WordPress 默认和个人资料生成器表单上可用。




































还没有评论呢,快来抢沙发~