什么是Contact form 7 ?
首先 Contact form 7 插件是一款免费的WordPress表单插件,用于给访客填写表单、收集信息功能。利用配合MailChimp(国外邮件营销工具)亦可实现邮件订阅功能, 由于Contact Form7插件的强大,也可以实现自动给用户发送邮件(可包含文件附件),配合Contact Form CFDB7插件可记录用户表单填写信息(Contact form 7插件默认是不会保存这些内容的,它只会发送邮件发给你 );配合Redirection for Contact Form 7 插件也实现用户提交表单后跳转至自定义url。可用于记录跳转参数便于运营数据参考,这款插件还可以将用户填写的信息传递到url,以实现简单的跨页面传参呈现用户信息。
总结一下配合使用的插件
由于Contact form 7 轻量迷你且免费,所以很多功能的实现需要配合其他辅助插件使用 如下:(不提供插件下载,这些基本后台都可以搜索得到)
- Contact form 7 插件:Contact form 7
- 配合同步到MailChimp:Contact Form 7 Extension For Mailchimp
- 配合记录用户填写的表单:Contact Form CFDB7
- 配合提交后跳转url和链接传参:Redirection for Contact Form 7
- 配合弹窗插件:JetPopup (内附多套样式,便于参考或修改)
- 推荐好用的页面构建器: Elementor
创建完表单如何实现插入到页面呢?
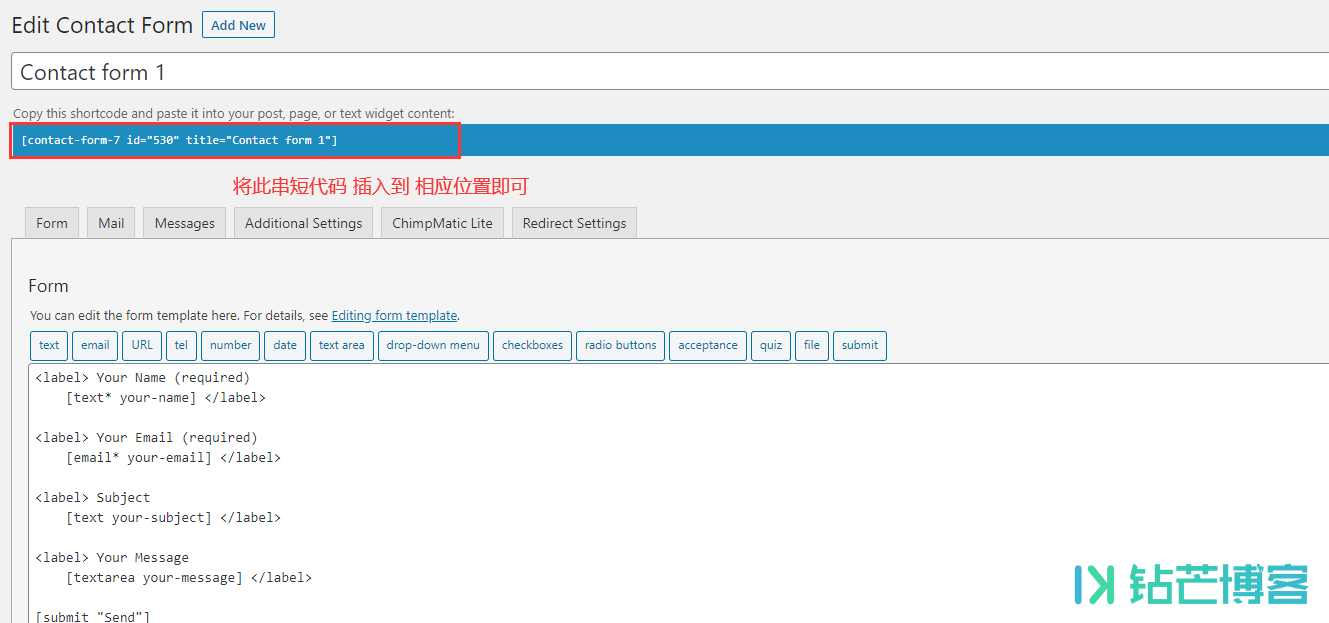
非常简单,Contact form 7新建表单后会生成一串短代码,将短代码插入到文章相应位置即可。如下图:
当然,配合上边推荐的Elementor元素插件(页面构建器),可以通过Elementor内在模块快捷插入Contact form 7表单。
如果你想实现弹窗让访客提交表单信息,实际上你只需要借助别的插件弹窗,弹窗内容插入Contact form 7表单的短代码即可实现。反正就是一句话,想以什么方式呈现,就把短代码放到相应位置即可。弹窗功能可以使用Elementor插件实现。
Contact form 7进阶操作
Contact form 7插件提供了非常多的内置函数字段以帮助我们拓展功能,我们可以利用这些来收集访客 ip 浏览器ua 提交页面等。
列举几个常用的字段:
- 用户表单信息(默认情况字段):[your-email]
- 提交用户ip:[_remote_ip]
- 提交时间:[_time] [_date]
- 提交用户浏览器信息:[_user_agent]
如何在表单内收集用户上传文件并通过email邮件附件发送给我们?




















还没有评论呢,快来抢沙发~